Die Vue.js History
Vue.js hingegen wurde ursprünglich von einem einzelnen Entwickler, Evan You, entwickelt, der seinerzeit an zahlreichen Angular-Projekten arbeitete und die Komplexität der Angular-Anwendungen für kleine bis mittlere Projekte als zu groß empfand. Das Kanonen-auf-Spatzen-Problem..
Aus diesem Grunde entwickelte er zunächst als Nebenprojekt Vue.js, das in vielen Teilen Parallelen zu Angular aufweist.
Im Laufe der Zeit wurden allerdings auch zahlreiche Komponenten von React übernommen wie z.B. das Virtual DOM, die komponentenbasierte Architektur und letztendlich sind auch das Routing und State Management an React angelehnt.
Vue.js versteht sich als „progressives Framework“, d.h. es erfüllt immer noch die Anforderungen als ein kleines und schlankes Framework, das Rapid-Prototyping ohne großen Overhead erlaubt. So ist es auch für Anfänger recht schnell möglich, kleine und performante Javascript-Anwendungen zu erstellen.
Allerdings ist Vue.js – sowie die damit verbundene Community – mittlerweile so stark angewachsen, dass sich dadurch auch völlig neue Anforderungen ergaben, auch im Enterprise-Bereich, also Anwendungen mit Highend-Anforderungen unter Hochlast. Diese zusätzlichen Module wandern allerdings nicht in den „Core“ des Frameworks, wodurch es weiterhin schlank bleibt, sondern es wird durch zusätzliche, optionale Module erweiterbar.
Warum habe ich mich für Vue.js entschieden und nicht für React oder Angular?
Ich habe mir alle drei Frameworks angeschaut und fand die Lernkurve sowie die Ästhetik bei Vue.js schlichtweg am passendsten für meine persönlichen Anwendungsbereiche. Dazu aber vielleicht an anderer Stelle mehr.
Dies liegt mit daran, dass das Templating in reinem HTML geschieht (es können auch PUG, JSX oder andere verwendet werden, aber..), während das Scripting wie erwartet in Javascript stattfindet und das Styling in CSS – und das alles, wenn gewünscht in einer einzigen Datei. Somit ergibt sich auch entsprechendes Syntax-Highlighting im Code, was die Zugänglichkeit meines Erachtens nach stark verbessert.
Aufgrund des Ansatzes möglichst schlank zu sein, ist Vue natürlich auch sehr performant – mit ein Kickout-Kriterium für mich.
Desweiteren ist das MVVM Framework Vue.js – im Gegensatz zu React oder Angular – auf einem stark steigenden Ast. Nicht nur was zusätzliche Module oder die Stars auf Github angeht, sondern auch bzgl. Dokumentation und Marktanteilen.
Realistisch betrachtet zielt das Gros der Anfragen in Jobbörsen immer noch hauptsächlich auf React. Aber auch hier gewinnt Vue.js zunehmend mehr an Fahrt.
Für welches Framework man sich letztendlich entscheidet, ist also jedem selbst aufgrund der persönlichen Präferenzen und Anforderungen überlassen.
Was ist NUXT.JS?
NUXT.JS ist nichts anderes als das was Next.js für React ist, also ein Generator für statische und serverseitig gerenderte Apps – plus ein paar weiterer kleiner Benefits.
Während Vue.js es einem mehr oder minder selbst überlässt, die Projektstruktur anzulegen, gestaltet sich das Scaffolding mit NUXT.js etwas statischer und wird direkt bei der Projekterstellung mit abgefragt.
Insofern folgen auch alle weiteren mit NUXT.JS initialisierten Projekte der gleichen Projektstruktur, was ich ebenfalls als Benefit empfinde. Das bedeutet gleichzeitig, dass die Arbeit im Team transparenter wird, wenn alle Apps die gleiche Struktur aufweisen.
Zusätzlich müssen bei Vue.js die Einträge für Router, Store etc. selbst angelegt und verwaltet werden – dies geschieht bei NUXT.js in Teilen voll automatisch oder zumindest erheblich einfacher.
Was sind die Vorteile von NUXT.JS?
Das Scaffolding eines Projekts gestaltet sich in NUXT bisweilen etwas einfacher. Desweiteren bietet NUXT die Möglichkeit, direkt weitere Server-side-Frameworks, UI-Frameworks und Testing-Frameworks einzubinden.
Zu guter Letzt bietet NUXT beim Setup noch die Wahl Axios, ESLint und Prettier zu installieren und die Option Server-side-Rendering oder SPA zu aktivieren
Ein NUXT Projekt lässt sich einfach mit folgendem Konsolen-Befehl erstellen:
$ npx create-nuxt-app <project-name>
Dabei werden folgende Parameter abgefragt:
Das integrierte Server-side Framework
Unterstützt werden:
- None (Nuxt Standard Server)
- Express
- Koa
- Hapi
- Feathers
- Micro
- Fastify
- Adonis (WIP)
Das zu nutzende UI Framework
Hier gibt es die Möglichkeit, zwischen folgenden UI Frameworks zu wählen:
- None (Kann auch später manuell installiert werden)
- Bootstrap
- Vuetify
- Bulma
- Tailwind
- Element UI
- Ant Design Vue
- Buefy
- iView
- Tachyons
Damit sind außer Foundation, Materialize und Semantic UI die wichtigsten vorhanden. Wer ein Material Design UI Framework sucht ist mit Vuetify allerdings gut bedient.
Ein Testing Framework
- None ( Kann auch später manuell installiert werden )
- Jest
- AVA
Weitere Features
- Der gewählte Nuxt Modus – Universal (Server-side Rendered) oder SPA (Single Page Application)
- Ob axios – ein promise-basierter HTTP-Client – installiert werden soll
- Ob EsLint zum Linting des Codes beim Speichern unterstützt werden soll
- Ob Prettier beim Speichern den Code „verschönern“ soll
Warum NUXT.JS nicht auch weitere Tools mitbringt?
Weiß ich (noch) nicht. Sollte ich dazu etwas in Erfahrung bringen, werde ich diesen Artikel umgehend updaten.
Schmerzlich vermisse ich z.B. native Unterstützung bei der Initialisierung für:
- Typescript
- SCSS
- Unterschiedliche Linting-Guidelines (Google, AirBnB, Common)
Letztlich aber alles auch nur halb so wild, da man alles auch manuell nachrüsten kann. Dazu in einem Tutorial bei Gelegenheit mehr.
Bietet nicht auch Vue.js Vorteile?
Doch.
Vue bietet z.B. direkt beim Setup eines neuen Projekts alle Features, die ich hier drüber bei NUXT.JS als fehlend bemängelt habe.
Seitdem die Vue CLI stabil ist und sehr einfach genutzt werden kann, bietet sie ebenfalls einigen Komfort. Dabei muss ich leider zugeben, dass sie teils bessere Möglichkeiten bietet als die Installation mittels NUXT.JS, wie zum Beispiel die Unterstützung für TypeScript und die Unterstützung für verschiedene Linting-.
Installiert werden kann sie einfach mit dem Befehl:
$ npm install -g @vue/cli
Danach sollte getestet werden ob sie erfolgreich installiert wurde:
$ vue --version 3.11.0
Wenn die Eingabe von vue --version keinen Fehler erzeugt und eine Versionsnummer ausgibt, ist die CLI erfolgreich installiert. Unter Windows hilft ansonsten oft ein Neustart.
Ähnlich wie bei NUXT.JS kann mit einem einfachen Konsolen-Befehl ein neues Vue.js Projekt initialisiert werden.
$ vue create <project-name>
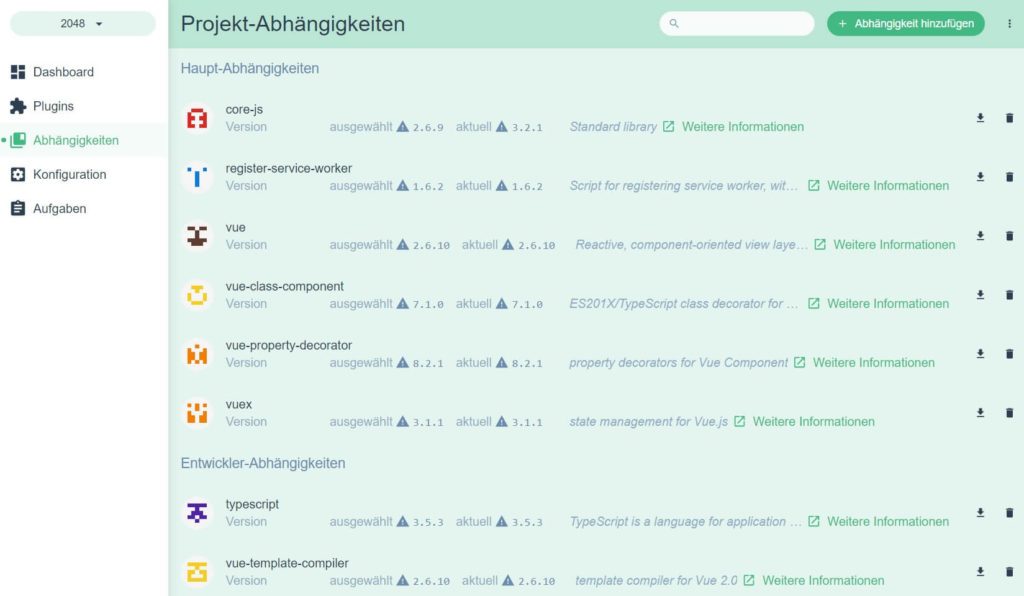
Alternativ kann man auch ein neues Projekt inklusive zahlreicher Module via User Interface im Browser erstellen – viel eleganter geht es nicht mehr und ehrlich gesagt lässt die Vue.js CLI NUXT.JS an dieser Stelle alt aussehen.
Dazu gebt ihr in die Konsole folgendes ein:
$ vue ui # Alles folgende wird durch die CLI generiert. # Daraufhin öffnet sich der Browser automatisch. �🚀 Starting GUI... �🌠 Ready on http://localhost:8000
Daraufhin erhaltet ihr z.B. eine Darstellung wie diese, über die ihr eure gesamten Vue-Installationen verwalten und updaten könnt:

Fazit
NUXT.JS ist ein feiner Zusatz zu Vue.js, um eine vorhersehbare und fortlaufende Projektstruktur zu „scaffolden“. Dazu bietet NUXT einige Vorteile beim Routing und verschiedenen anderen „Kleinigkeiten“.
Wer mit Vue.js allerdings erst anfangen möchte, sollte – anders als ich seinerzeit – nicht direkt in die Vollen gehen, sondern erst einmal die Basics von Vue.js lernen und festigen, bevor er oder sie sich mit NUXT.JS beschäftigt.
Denn NUXT.JS erleichtert den Einstieg in das Thema nicht wirklich – dazu reichen die verfügbaren „puren“ Vue.js Dokumentationen und Tutorials völlig. Bei der Spezialisierung auf NUXT werden in den Tutorials oftmals grundlegende Kenntnisse vorausgesetzt, die meisten im Projektverlauf entstehenden Fragen, die man auf Stackoverflow oder ähnlichen beantwortet bekommt, beziehen sich außerdem zumeist ebenso auf das „pure“ Vue.js und weniger auf NUXT.
Hier ist man anfangs oft aufgeschmissen, dies erst in NUXT „übersetzen“ zu müssen.