Bootstrap, CSS, Javascript, NUXT.JS, SCSS / SASS, Vue.js
Main Area
Kategorie: NUXT.JS
Content Area
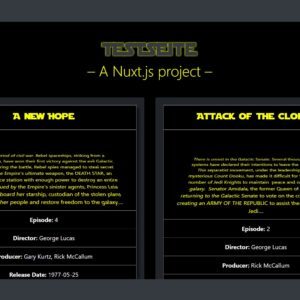
Übersicht Repository https://github.com/Thomas-A-Reinert/nuxtjs-starwars-tutorial/tree/teil_3 Was lerne ich in diesem Tutorial? Anlegen und Einbinden eigener NUXT-Plugins Asynchrone Requests auf REST-APIs mit Axios Javascript Promises vs. … Weiterlesen
ÜBERSICHT Repository https://github.com/Thomas-A-Reinert/nuxtjs-starwars-tutorial/tree/teil_2 Was lerne ich in diesem Tutorial? Unterstützung für SCSS in NUXT.JS einrichten „Aufhübschen“ der Anwendung mit SCSS Zugriff auf … Weiterlesen
Übersicht Repository https://github.com/Thomas-A-Reinert/nuxtjs-starwars-tutorial Was lerne ich in diesem Tutorial? Erstellen von Branches mit Git Erstellen eines Grundlayout für alle Seiten mit BootstrapVue Erstellen erster Components für … Weiterlesen
Übersicht Repository https://github.com/Thomas-A-Reinert/nuxtjs-starwars-tutorial Was lerne ich in diesem Tutorial? Installation Node.js und NPM Die Installation der Vue CLI Die Installation des NUXT.JS Framework Die Initialisierung und … Weiterlesen
Die Vue.js History Vue.js hingegen wurde ursprünglich von einem einzelnen Entwickler, Evan You, entwickelt, der seinerzeit an zahlreichen Angular-Projekten arbeitete und die Komplexität der Angular-Anwendungen für kleine bis mittlere Projekte als … Weiterlesen
Eigentlich sehr einfach, wenn man weiß wie. Allerdings nicht, an diese Informationen erst einmal zu kommen. Deshalb an dieser Stelle gerne kurz im Detail erklärt. Via npm-Installation müssen folgende Pakete installiert werden: $ npm install … Weiterlesen