Auf dieser Seite stelle ich einige kleine Projekte vor, mit denen ich mich in meiner Freizeit beschäftige.
Teils sind sie meiner Neugier an neuen Technologien geschuldet, teils ein Beitrag für die Open-Source Community, teils einfach ein „Proof-of-Concept“.

UnderStrap WordPress Theme
Ich bin Core-Member beim UnderStrap WordPress Theme und comitte hier und da insbesondere im Bereich Semantik sowie Barrierefreiheit und Bugfixes, wenn ich auf Basis von UnderStrap 4 individuell angepasste Themes für Kunden oder auch eigene Projekte entwickle.
Zusätzlich versuche ich nach Kräften, Support beim Issue-Tracker zu leisten, wann immer ich die Zeit finde.
Im Übrigen baue ich die meisten meiner Custom WordPress Themes auf Basis von UnderStrap.
UnderStrap-Documentation
Als Mitglied des UnderStrap Teams – und als Nebeneffekt, um mir Jekyll beizubringen – habe ich die neue Dokumentation des WordPress Themes gestartet, da die vorhandene komplett outdated ist.


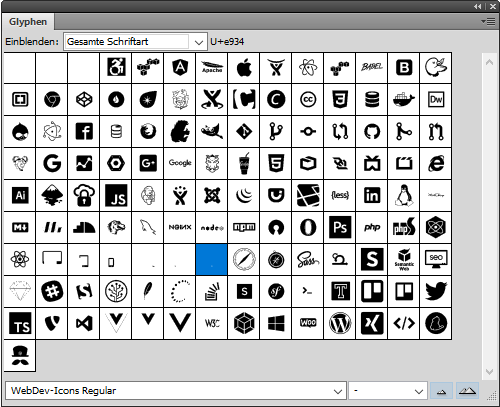
WebDev-Icons
Ein Icon-Font, um die Skills eines WebDevelopers abzubilden.
Für verschiedene Portfolios, die ich als Proof-of-Concept bereits mittels Vue.js, React / Preact und Angular gebaut habe, brauche ich immer wieder zahlreiche Icons um meine Skills abzubilden. Leider gibt es keine entsprechende Sammlung als fertigen Font, deshalb habe ich meinen eigenen erstellt.
Version 1.0 umfasst bereits 124 monochrome Icons mit allen möglichen Script- und Programmiersprachen, Toolkits, Programmen, IDE´s uvm.
Der Font steht unter der GNU General Public License v2.0 und ist frei verfügbar.
Vue.js Portfolio
Ein kleiner Proof-of-Concept für ein Bootstrap-basiertes Vue.js Portfolio.
Hier u.a. kommen auch die oben bereits erwähnten WebDev-Icons ins Spiel.


Headless WordPress
Da ich im Moment gerne mit Vue.js herum spiele und dabei alles mögliche von SSR über Vuetify bis hin zu Nuxt ausprobiere, bin ich es ehrlich gesagt leid, immer die gleichen Texte aus meinem Portfolio einzugeben.
Warum also nicht alle möglichen Kenntnisse miteinander verbinden und einen Schritt weiter gehen?
Folgende Kriterienliste ist dabei entstanden:
- Nicht öffentlich zugängliche WordPress Installation als Backend.
- Pflege der Daten in unterschiedlichen Post-Types (Skills in unterschiedlichen Kategorien, Lebenslauf, Ausbildungen, usw…) mit ACF (Advanced Custom Fields) mit Flexible Content und Repeater-Fields.
- Auslieferung der Daten an Vue.js via REST-API.
Ein erster Proof-of-Concept läuft bereits einwandfrei, ist aber noch überhaupt nicht gestaltet und mit der Performance bin ich auch noch nicht zufrieden, da WordPress im Standardfall über die REST-API einfach viel zu viele Daten ausgibt, die die Vue-Applikation unnötig in der Performance bremsen.
Die nächsten Zwischenziele sind also Gestaltung und Reduktion auf ausschließlich die nötigsten Daten bei der Ausgabe über die REST-Schnittstelle, wofür ich noch ein eigens angepasstes Modul schreiben muss.
Deshalb an dieser Stelle noch kein Link und keine Screenshots..
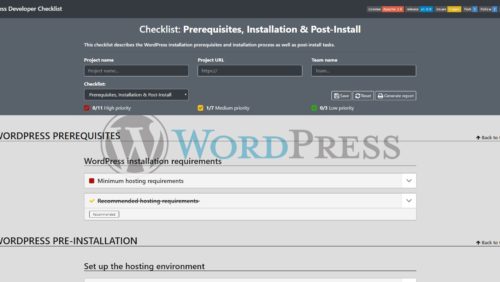
WordPress-Developer-Checklist
Die „WordPress-Developer-Checklist“ ist mein kleines Pet-Project, an dem ich arbeite, wann immer ich die Zeit finde.
Ursprünglich gedacht, um React/Angular zu lernen und zu vergleichen, basiert dieses Projekt auf der Lighweight-Variante von React namens Preact.
Ziel ist es, eine umfassende Checklist für WordPress zu den unterschiedlichen Bereichen Installation, Sicherheit, Performance und dergleichen anzubieten. Diese Informationen können natürlich im LocalStorage gespeichert und so jederzeit wieder aufgerufen und vervollständigt werden.
Die WordPress Developer Checklist steht unter der Apache License 2.0 und ist frei verfügbar.
Auf Github: /Thomas-A-Reinert/WordPress-Developer-Checklist
Demo-Site: wpchecklist.tarthemes.com


CustoMaterial WordPress Theme
Eine Vielzahl der Anforderungskriterien ist auf der TARThemes.com WordPress Theme Website bereits dargestellt, insofern hier nur die wichtigsten Kriterien.
- Bootstrap-basiert
- _s bzw. UnderStrap3 als Code-Basis
- Material Design auf Bootstrap adaptiert
- Voll responsiv
- Vielzahl kleiner CSS und jQuery Tricks
- Nutzung von SCSS / Gulp mit einer Vielzahl von Build- und Linting-Tools
Die Arbeit am Theme habe ich eingestellt, da mittlerweile Bootstrap 4 etabliert ist und bessere Möglichkeiten bietet.
Aus Zeitmangel habe ich mir eine Portierung des Themes auf BS4 bis dato gekniffen.
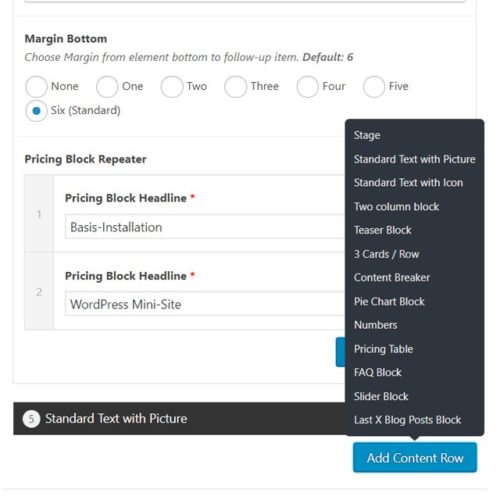
ACF Custom Pagebuilder
Ein Pagebuilder im Corporate Design
Viele meiner Kunden schätzen den Komfort eines Pagebuilders, sind aber davon überzeugt, dass dieser zu viele Möglichkeiten bietet und die Site zu sehr aufbläht.
Zusätzlich ist es nahezu unmöglich das Corporate Design zu wahren, wenn ein Redakteur jede mögliche Funktion nutzen kann. Visual Composer bietet 200+ Elemente, Elementor 80+ Elemente – so kann eine Site schnell wie ein „Kessel Buntes“ aussehen.
Um meinen Kunden die Möglichkeit einer einfach nutzbaren GUI zu bieten, die die benötigten Informationen abfragt und in einem dedizierten Layout darstellt, entwickle ich ständig meinen eigenen Pagebuilder auf Basis von ACF weiter.
Diese Site ist z.B. komplett mit dem ACF Custom Pagebuilder zusammengestellt.


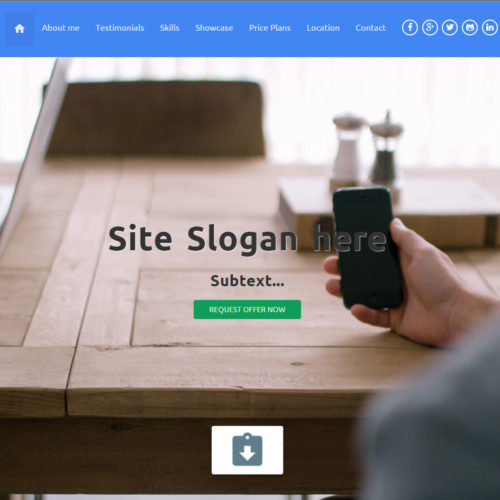
WordPress SPA Theme
Ziel ist ein Parallax-SPA Theme für WordPress. Zur Zeit handelt es sich lediglich um einen frühen Prototypen als reine Machbarkeitsstudie.
Hierbei kommt eine Vielzahl „neuer/er Technologien“ zum Tragen:
- Bootstrap- / UnderStrap-basiert
- Einsatz von Vue.js
- Material Design auf Bootstrap adaptiert
- Voll responsiv inkl. responsive Images
- Vielzahl kleiner CSS und jQuery Tricks
- Inklusion eigener Plugins und Widgets
- Nutzung von SCSS / Gulp mit einer Vielzahl von Build- und Linting-Tools
Ziel ist die Erstellung eines voll funktionsfähigen und konfigurierbaren WordPress Onepager-Themes auf Seitenbasis. Zusätzlich soll der gesamte Entstehungsprozess inkl. aller Arbeitsschritte in englischer wie deutscher Sprache für Kunden dokumentiert und das Theme als Open-Source-Lösung kostenlos zur Verfügung gestellt werden.